 Webergonómia - Weboldalak elemei
Webergonómia - Weboldalak elemei
(6/4. rész)
Forrás: Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat (részlet)
Szerző: Hinkel József - Budapesti Műszaki Főiskola Keleti Károly Gazdasági Kar Vállalkozásmenedzsment Intézet Műszaki Menedzser Szak, 2008
Weboldalak elemeinek kiválasztásához, elrendezéséhez és a külalak kialakításához rengeteg dolgot kell figyelembe venni. Léteznek általános elemek, de léteznek olyanok is, melyek csak egy-egy megjelenítő eszközön, vagy speciális méretek mellett mutatnak jól, segítenek megfelelőképpen a tájékozódásban. Ne várjuk el egyetlen felhasználótól sem azt, hogy megtanuljon egy általunk jónak gondolt teljesen új felépítést. Jobban járunk, ha közelítünk a számára megszokott környezethez. Használjunk olyan elemeket, elnevezéseket, esetleg ikonokat, melyek hasonlítanak a már megszokott operációs rendszer, vagy egyéb népszerű szoftverek elemeihez. Kerüljük az ellentmondásos design elemeket is. Ezek feleslegesen lassítják a felhasználót azzal, hogy fel kell oldania az
ellentmondásokat.
Alapelemek
Léteznek elengedhetetlen weboldal elemek, melyek elhagyása vagy helytelen elhelyezése lényegesen rontja egy website használhatóságát. Ezen elemek egységesen képezik egy jó weboldal alapját. Az elemek elhelyezésére vonatkozólag is vannak elfogadott ajánlások, amiket felhasználói tesztek és ergonómiai alapvetések igazolnak (papír prototípus, card sorting teszt, szemkövetés teszt, clickheat map).
Vegyük alapul azt, hogy az emberek hogyan olvasnak. A nyugati civilizációkban ez annyit jelent, hogy szemünk a bal felső sarokból indulva balról-jobbra, felülről-lefelé halad. Ha ezt a megállapítást elfogadjuk, akkor rájövünk, hogy az oldal legfontosabb területe a bal felső rész. A következő fontos terület az oldal teteje, aztán pedig a bal oldali sáv. Ez alapján az index.hu weboldalt a következő egységekre bonthatjuk:

A leglényegesebb elemek a következők:
- Brand (cég/weboldal neve logója)
- Keresés
- Navigáció (első és másodlagos menüsor)
- Breadcrumb (navigációs csík)
- Tartalom
- Lábléc
A hirdetés és az egyéb tartalmak természetesen opcionálisak, ezért azokra nem is térnék ki bővebben.
Brand
Ide általában a cég vagy a weboldal neve és logója kerül. Ezen a ponton kapjuk meg a választ a „Hol vagyunk?” kérdésre. Éppen ezért ez az egyik legfontosabb elem (az index példájában pont nem, de ők a hirdetésekből élnek). Bevett szokás, hogy a logót ellátják egy linkkel, amely a főoldalra visz. Ez annyira elfogadott, hogy a felhasználók többnyire keresik, használják ezt a linket.
Keresés
A látogatók nagy száma használja a navigáció megkönnyítésére a keresést. Lemérhető ez abból is, hogy általánosságban a weboldalakra érkező felhasználók több mint 50%-a valamelyik kereső oldalról érkezik (pl. google, yahoo). Akkor sincs ez másképp, ha például egy webáruházban konkrét terméket keres valaki, nem érdemes feltétlenül végigmennie az odáig vezető úton. A keresés elhelyezésére a fejléc alatti bal oldali oszlopot, vagy a fejléc jobb oldalát szokták használni. Néhány tanulmány szerint a fejléc jobb oldalán elhelyezett kereső használhatósági szempontból előnyösebb, mint a bal oldal. Természetesen nem elég, ha van kereső, a találatok milyensége éppúgy fontos, ezért érdemes foglalkozni a súlyozott találati listák készítésével.
A keresőknek nem hivatalosan két változata létezik. Egyszerű kereső, mely gyakorlatilag egy beviteli mezőből és egy keresés gombból áll és összetett kereső, mely lényegesen jobban paraméterezhető. Bár a látszat csal, a tapasztalatok azt mutatják, hogy a látogatók kevésbé használják az összetett keresőt, ahol mindent pontosan be
lehet állítani. Természetesen az egyszerű keresés csak a felhasználóknak egyszerű, mert a találati listában már mindenki azt szeretné megkapni, amire gondolt. Ilyenkor a webmesterek feladata, hogy azt a tartalmat rakják a felhasználó elé, amit szeretne kapni. Röviden: találják ki mire fognak gondolni a felhasználók. Érdemes tehát a kereső kialakításánál meghatározni azokat a preferencia rendszereket, melyek alapján a találati listák összeállíthatóak. A legrosszabb találati lista az, amikor kénytelenek vagyunk azt kiírni, hogy „nincs találat”. Ez a kellemetlen rossz nem biztos, hogy abból adódik, hogy nincs olyan termékünk vagy információnk, amit a felhasználó keres. Elképzelhető, hogy rossz nyelven keresünk, vagy egyszerűen elgépelték, vagy rossz helyesírással írták a keresett szavakat. Ebből kifolyólag érdemes „okosított” keresőt készíteni, amely kezeli az elgépeléseket azzal, hogy hasonló szavakat keres, vagy felajánlja a rosszul leírt szó helyett a helyesírásilag elfogadott verzióját. Ezek az apróságok sok kellemetlenségtől óvhatnak meg bennünket, nem beszélve a pontosabb találati listákról.

Navigációs elemek
Ez a pont gyakorlatilag a menüpontokat jelenti. Ezek lehetnek egy-, kettő-, esetleg háromszintesek, ennél nagyobb mélységet nem érdemes elérnie egyetlen elemnek sem. Kellő figyelmességgel elkerülhetőek a túl mély, illetve túl széles navigációs rendszerből származó hibák. Az egy szinten lévő menüpontok száma ideális esetben nem haladhatja meg a 7±2 menüpontot. A 7±2 szabály George A. Miller híres kísérletéből ered, ahol Miller kimutatta, hogy az emberek rövid távú memóriája 7±2 dolgot képes eltárolni, majd ugyanennyit képesek utána rögtön visszamondani.
Breadcrumb (navigációs csík)
Ennek az elemnek speciális jelentősége van. Az adatok általában faszerkezetbe vannak rendezve (pl. kategória > alkategória > termék) a breadcrumb feladata, ennek a szerkezetnek a megjelenítése az oldalon. Nevét egyébként A Jancsi és Juliska című meséből kapta, amikor Jancsi elszórja a kenyérbelet, hogy később visszataláljanak. A
szülő oldalak természetesen linkekkel vannak ellátva, ezért az adott oldalról bármikor egy egyszerű kattintással egy felsőbb szintű oldalra kerülhetünk.
Tartalom
A tartalomról már többször esett szó az előzőekben. Itt még annyit lenne érdemes kiemelni, hogy az információ átadása, közlése fontos feladat, éppen ezért lehetőleg a képernyő nagy részét ennek kell elfoglalnia. Erre egy megfelelő módszer, ha például a navigációs menüt vízszintesen helyezzük el, így felszabadíthatjuk a bal oldali helyet, amit akár a menü is elfoglalhatott volna.
Lábléc
A lábléc tartalmazza azokat az információkat, amik alapvetően az oldal használatához nem szükségesek, de alkalmanként érdekesek lehetnek. Általában ezen a ponton meg szokott jelenni újra a cég vagy az oldal neve. Ide kerül továbbá az impresszum, a médiaajánlat vagy például a sitemap. A sitemap egy igen fontos része a weboldalunknak, ez az elem mutatja be a teljes site-unk szerkezetét. Segítségével a látogatók könnyebben tájékozódhatnak, nem beszélve a hátrányos helyzetű felhasználókról, akiknek a felolvasó szoftvere könnyen elboldogul ezzel az oldallal, míg mondjuk egy javascriptekkel vezérelt menün valószínűleg elbukik. Természetesen ezen elemek nagy része elhagyható, ha helyzetük vagy az oldal bonyolultsága nem igényli őket.
Egyéb elemek
Az egyéb elemek között néhány eszköz speciális, internetes használatával kapcsolatos ajánlást szeretnék taglalni.
Linkek
Ez egy kiemelten fontos eleme minden internetes oldalnak, a linkek mondják meg hova mehetek, mit nézhetek meg, és még kiemelésként is funkcionálnak. Valahol a linkek létezése alakítja az internetet ennyire eltérő felépítésűre, ennyire szerteágazóra a többi médiummal szemben.
Figyelnünk kell a hiperhivatkozások alapszabályaira, melyek szerint minden linknek két vége van az indulási és az érkezi oldal. Fontos, hogy ezek megfeleljenek bizonyos ergonómiai szempontoknak.
- Indulási oldal: Magyarázzuk meg miért érdemes elhagyni az adott oldalt és mit fog találni azon az oldalon, ahova érkezik.
- Érkezési oldal: Mondjuk el, hova érkezett a látogató és az indulási oldalon hivatkozottakhoz mérten szolgáltassunk információt.
Minden linkhez kapcsolható, egy úgynevezett link cím (title), ennek kitöltése lényeges. A linkcímekben rövid leírást lehet arról adni, hogy a felhasználó hova is fog érkezni, vagy mit fog találni, ha kattint az adott hivatkozáson. Másrészt, a keresőmotorok előszeretettel használják a találatok súlyozásánál ezeket a kiegészítő instrukciókat. Az előzőekben elmondottak ellenére se használjuk soha a „kattints ide”, vagy „kövesd a linket” összetételeket, mivel ezek semmilyen plusz információval nem látják el a felhasználót. Helyette olyan leírást kell adni, amely valamilyen szempontból utal a céloldal tartalmára.
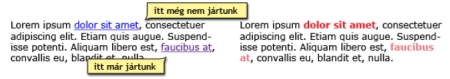
A kezdetekben a linkek színe kék volt, ha pedig már jártunk a link által mutatott oldalon, akkor mályva színű. Ez a beidegződés elég sokáig megmaradt, mostanában már többen átszínezik a linkeket, de mindenképpen érdemes megkülönböztetni azokat a linkeket, ahol már jártunk és azokat, ahol még nem. Érdemes az eredetihez hasonló színkombinációt, vagy esetleg erősebb és gyengébb árnyalatát használni ugyanannak a színnek. Felmerül a kérdés: mi lenne, ha az oldalt elhagyó linkek színe is megváltozhatna, vagy bármi más módon képes lenne a felhasználó tudtára adni, hogy az általa meglátogatandó link a site-on kívülre mutat. Sajnos ez a lehetőség még nem áll rendelkezésünkre a jelenlegi technikával.

Mindig gondoljunk arra, amikor egy linket készítünk, hogy az esetlegesen hivatkozott oldal talán a későbbiekben meg fog szűnni. Ebből kiindulva például egy hírújságnál ne a legfrissebb cikk linket kövessük, hanem ugyanezen cikk archívumban elfoglalt helyét. Érdemes továbbá a külső oldalakra mutató hivatkozásainkat időnként leellenőrízni, hogy ne keletkezzenek úgynevezett „halott linkek”(dead link).
Képek
Képek tekintetében az alábbiakat javaslom megfogadni. Listaoldalakon is érdemes képeket elhelyezni kicsinyített méretben, mert így egyszerűbb megismerni, felismerni, kiválasztani az adott listaelemet. Ha termékeket mutatunk be, mindig legyen egy nagyméretű kép, amin jobban látszanak a részletek. Minden kép esetében készítsünk leírást az adott képről (alt tag).
Ez három okból is jól jöhet nekünk:
- ha valaki fölé viszi a kurzort, akkor el tudja olvasni a szöveget (ezzel máris plusz információval láttuk el)
- a keresőmotorok nem tudják értelmezni a képen látható elemeket, viszont az alt taget olvassák
- a hátrányos helyzetű látogatók (vakok, gyengén látók) szintén csak az alt tagek alapján képesek tájékozódni.
Nagyméretű fájlok
Nagyméretű fájlok esetében gondolni kell arra, hogy a látogatónak mennyi idejébe telik letölteni az adott fájlt. Ezt a problémát úgy tudjuk feloldani, hogy a fájl linkje mellé odaírjuk annak méretét. Elfogadott tény, hogy ha a felhasználók által legnagyobb arányban használt sávszélességen a fájl letöltése meghaladja a 10 másodpercet, akkor a fájlméret kiírása ajánlott. Ez az apróság segíti a felhasználót abban, hogy megbecsülje a várakozás idejét, így kevésbé lesz váratlan a számára. További segítséget jelenthet neki, ha megemlítjük a fájl formátumát, mivel így el tudja dönteni, hogy képes-e az adott formátumot fogadni, kezelni.
Animációk
A mozgóképek lefoglalják az ember periférikus látását, ezzel elterelik a figyelmet a lényegi információkról. A marketing szakemberek igyekeznek is kihasználni ezt a tényt, ezért hirdetéseiket ellátják mozgó képek garmadával. Ebből kifolyólag a neten érdekes helyzet alakult ki. Az animációk alapvetően zavarják a felhasználót, a szemük, amikor az információt keresi, egyszerűen figyelmen kívül hagyja a mozgó területeket (bannervakság - a szerk.). Ez valószínűleg abból adódik, hogy az adattartalom mindig statikus, ellentétben a hirdetésekkel, amik mindig mozognak. Az emberek egyszerűen hozzászoktak ahhoz, hogy ami mozog, az többnyire értéktelen a számukra (látszik ez a bannerek kattintási arányának tesztjeiből is). Éppen ezért javaslom, hogy a legfontosabb elemeket SOHA ne animáljuk az oldalon.
Folytatás: Webergonómia - Weboldalak technikai megoldásai (6/5. rész)
Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat tartalom:
- Webergonómia (6/1. rész)
- A webergonómia alapjai (6/2. rész)
- Webergonómia - Tervezési szempontok (6/3. rész)
- Webergonómia - Weboldalak elemei (6/4. rész)
- Webergonómia - Weboldalak technikai megoldásai (6/5. rész)
- Webergonómia - Webáruházak felépítése felhasználói szempontból (6/6. rész)
Vecsei László hírblog tudástára az eKeresekedelem, eCommerce, magyar e-kereskedelem, webáruházak, online marketing, valamint a magyarországi könyvkereskedelem tárgykörökben. Elérhető: vecseilaszlo.blog.hu címen.





