 Webergonómia - Weboldalak technikai megoldásai
Webergonómia - Weboldalak technikai megoldásai
(6/5. rész)
Forrás: Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat (részlet)
Szerző: Hinkel József - Budapesti Műszaki Főiskola Keleti Károly Gazdasági Kar Vállalkozásmenedzsment Intézet Műszaki Menedzser Szak, 2008
Léteznek, olyan megoldások, amelyek nem közvetlenül hatnak a felhasználóra, vagy nem is éppen a felhasználóra, hanem a keresőkre vannak befolyással. Továbbá vannak, amelyek a felhasználók egy speciális rétegére vonatkoznak. Ezek taglalását tervezem ebben a fejezetben. Továbbá kiemelnék még itt az elején egy nagyon fontos és problémás részt, mellyel minden egyes SiteBuilder küzd, de legalábbis minden weboldalt készítőnek, tervezőnek számolnia kell vele. Ez pedig nem más, mint a HTML szabványok betartása és a HTML kódok elkészítése olyan formában, amely a lényeges böngészőkben egyformán jól mutatnak.
Szabványok
A HTML és a CSS szabványok megfogalmazását, felügyeletét és fejlesztését a World Wide Web Consorcium (W3C) végzi. A kezdeti időkben elég volt, ha a böngészők részben megfeleltek ezeknek a szabványoknak, sőt egyesek még változtatni is próbáltak (nem hivatalosan) ezeken a szabványokon. Mint azt már az előzőekben említettem, a webmesterek munkájának bonyolultsága pont abban rejlik, hogy nem tudják megállapítani a tervezéskor, hogy a felhasználó milyen eszközről fog internetezni, vagy milyen böngészőt fog használni. Jelenleg négy nagyobb böngészőgyártó van a világon, akik ma már igyekeznek betartani a W3C által közzétett ajánlásokat.
Miért fontos ez?
Képzeljük el azt az állapotot, amikor az általunk elkészített weboldal a 4 különböző böngészőben 4 különböző módon jelenik meg. Igazából nem is elképzelni kell, hanem kipróbálni, tesztelni. A feladatot tovább nehezíti, hogy a látogatók a böngészők különböző verzióit használják. Erre a Firefox, Opera és a Safari elég jó megoldást talált,
miszerint amennyiben újabb verziószámú programot adnak ki, mindig figyelmeztetik a felhasználót. Sajnos, a jelenleg legelterjedtebb böngésző, az Internet Explorer nem alkalmazza ezt a technikát, így jelenleg minimum 3 különböző verziószámú böngészője kering a felhasználók körében. Egy jó webmester jelenleg minimum négy böngészőre teszteli weboldalát, de az elvetemültek akár nyolcra is.
Összefoglalva: fontos, hogy minden weboldal elkészítése előtt ellenőrizzük, hogy éppen mik azok a böngészők, melyek a legtöbb látogató gépére fel vannak telepítve, illetve érdemes a szabványokat jobban megvalósító böngészőkből kiindulni. A szabványos kódok tesztelésére validátorok (HTML kód szabványoknak történő megfelelését vizsgáló segédeszközök) és az ACID (Az ACID 1 és ACID 2 tesztek azt vizsgálják mennyire közelítik meg a szabványos megjelenítést az egyes böngészők.) tesztek adnak lehetőséget.
HTML kódok használata
Az utóbbi időben a HTML kódok minősége nagy jelentőséget kapott. Több tényező is létezik, ami ezt kiválthatta, de alapvetően úgy gondolom, hogy a keresőmarketing volt a legerősebb kiváltó ok. A kereső-motorok gyakorlatilag ugyanúgy látnak egy oldalt, mint egy vak ember, akinek egy felolvasó modul olvassa fel az információkat. Minden formázás, amit elhelyeztünk az oldalon, gyakorlatilag láthatatlan számukra. A HTML szabvány tartalmaz viszont néhány struktúrát a tartalom kiemelésére. Ezek többek között a „H” tagek. A „H” tagek gyakorlatilag egy cím rendszert képeznek (H1, H2, H3…), amiket mind a keresők, mind pedig a felolvasó szoftverek felismernek. Ezek alapján lehetségessé válik a címek kiemelése, sőt, egymáshoz képesti viszonyuk is. A keresőmotoroknál a találati lista relevancia súlyozásába természetesen beleszámít, ha a kulcsszavaink a címek közt találhatóak meg.
Minden oldalhoz tartozik egy oldalcím, mely a böngésző ablak tetején jelenik meg. Ez a cím minden esetben az adott oldal tartalmára kell, hogy utaljon. A webes oldalcímek esetében óvatosan kell eljárni, mivel ez más médium, mint mondjuk egy újság. A hangzatos, vagy provokatív, agyafúrt vagy éppen okoskodó címek nem feltétlenül érik el hatásukat, ráadásul nem szabad elfelejtenünk, hogy adott esetben ez a cím kereshető kell, hogy legyen. Érdemes ezért a címet mindenképpen a tartalomhoz igazítani és kerülni a félreértéseket eredményezhető szóhasználatot.
Az előzőekben említett cím kereső-marketing szempontból szintén fontos tényező, legalább annyira, mint a HTML fájl header részében megjelenő oldalleírásként alkalmazott egyéb elemek. Az oldaltartalom (description) és a kulcsszavak (keywords) használata szintén szükségszerű. Természetesen ide beírhatjuk az előzőekben már említett marketing kulcsszavakat. Régen a keresők találataikat ezek alapján preferálták, de a tömeges irreleváns információval való feltöltése ezeknek a paramétereknek azt okozta, hogy a keresők kevesebb ponttal honorálják az oldalon a kulcsszó mezőbe került tartalmakat.
Még egy terület maradt, ami nagyon nehezen megfogható egy vak ember számára vagy egy keresőmotor számára. A képekről sajnos egyiknek sem lehet semmi információja. Jelenleg a tudomány nem képes olyan technikát biztosítani számunkra, amely meg tudná adni, hogy egy adott képen mi található. Ennek a problémának az enyhítésére van lehetőségünk úgy, hogy az image tag „ALT” paraméterébe szövegesen beleírjuk azt, amit a kép a felhasználónak szeretne továbbítani, vagy ha ilyen épp nem jut eszünkbe, akkor egyszerűen a kép címét. Ezekkel az információkkal már mind a felolvasó program, mind a keresőmotor elboldogul.
Érdekes megoldás volt a Google részéről, amikor megpróbálta feloldani a hibás HTML kódolásból eredő hibát, miszerint a képek nagy részéről egyáltalán nem állt rendelkezésére adat. Készített egy játékot, melyet két teljesen véletlenül összesorsolt egyén játszhatott. Meghatározott idő állt rendelkezésükre ahhoz, hogy egy képről kulcsszavakat írjanak. Amennyiben sikerült ugyanazokat a kulcsszavakat írniuk, mind a ketten pontot kaptak, majd tovább léphettek a következő képre. A pontokból később rangsort lehetett felállítani, ami természetesen játékra bíztatta a felhasználókat. Persze teljesen egyértelmű, hogy a játékból a Google profitált leginkább. De alapvetően azt gondolom, hogy mindenki jól járt.
Megemlítenék itt még egy HTML tag-et, mégpedig a FRAME-et. Sajnos ez a tag nem azért kerül említésre, mert annyira jó, sokkal inkább azért, mert kerülendő a használata. A FRAME-ekről viszonylag tömören szeretnék írni, mert napjainkban szerencsére egyre kevesebben használják a webes ajánlások miatt. Alapvetően arra születtek, hogy egy oldalon képesek legyenek megjeleníteni több HTML lapot. A kódok megírása viszont elég bonyolultra sikerült és a felépítés is rengeteg hibalehetőséget hordoz magában. Az egyik legnagyobb probléma, amikor egy rosszul kialakított FRAME-es szerkezet miatt a felhasználó elveszíti a fonalat és nem képes meghatározni, hol is van jelenleg. Tovább erősíti a leírtakat, hogy a keresőmotoroknak is problémákat okozhatnak ezek a szerkezetek, nem beszélve a különböző böngészők megjelenítéséről. Mindent összevetve javaslatom szerint ne készítsünk ilyen oldalakat, ha mindenképp szükségünk van ilyen jellegű megoldásra, akkor használjuk inkább a sokkal letisztultabb IFRAME-et.
Javascriptek
A JavaScript (továbbiakban: JS) egyszerű programnyelv, mely képes kiegészíteni a HTML nyelvet, különféle interakciókkal. A WEB 2.0 szerves részét képezi a javaScriptek újfajta használata. Míg korábban többnyire felesleges, a látogató számára értéktelen animációkkal és különféle egyéb trükkökkel hencegtek a JS programozók, addig mára a JS a navigáció és az oldalkezelés elengedhetetlen kelléke. Megvalósíthatók vele többszintes menük, füles navigációs szerkezetek, vagy akár oldalletöltés nélküli információ megjelenítés. Magyarán szólva a javaSriptek felhasználási lehetőségei szinte végtelenek, nem beszélve arról, hogy kiegészíthetőek a HTML hiányosságai, amivel az eddigieknél sokkal jobban használható oldalak készíthetőek.
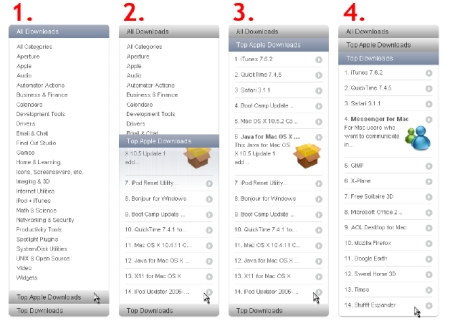
A következő ábrán az egyik kedvenc megoldásom található, amit az apple.com oldalon találtam. Egyetlen dobozban helyeztek el három különböző tartalmat, és úgy lehet közöttük váltani, hogy az adott cím felé visszük az egeret. És itt jön az Apple zsenialitása (mellesleg az Apple szoftverei jelenleg a szoftver-ergonómia csúcsát képezik véleményem szerint): nem kell kattintanom a címen! Ha fölé viszem a kurzort automatikusan kinyílik. Ezzel rögtön megspóroltam egy kattintást és a doboz jobban és gyorsabban irányítható. Összefoglalva: gyorsabban értem el a kívánt információt és kevesebb befektetett energiát igényelt tőlem.

Csökkent képességűek segítése a háttérből
Fontos beszélnünk a csökkent képességűek helyzetéről is. Szerencsére még ezen a körön belül is viszonylag keveseket zárnak ki a rossz megoldások. A legtöbb nehézséget ezen a területen a vakok és gyengén látok szenvedik el. Nem szabad viszont elfelejtenünk, hogy csak az Amerikai Egyesült Államok területén 30 millió emberről beszélünk. Érdemes tehát megkönnyítenünk számukra az internet használatát, hisz senkit sem érdemes kizárni az információ eme hatalmas tárházából. Szerencsére, mint már említettem az előzőekben, a kereső robotok megközelítőleg ugyanúgy érzékelik az oldalakat, mint a vakok. Ezért manapság mindenki olyan oldalakat készít, amelyek vakok számára is jól olvashatók felolvasó szoftverrel. Érdemes nekünk is ezt a példát követnünk. Az előző részekben taglalt néhány megoldáshoz itt hozzáadnék még párat.
Beszéltem már, arról hogy a képeknek érdemes kitölteni a leíró paraméterét (ALT tag), természetesen ez a vakoknak is hasznos, kerüljük viszont az olyan képek feliratozását, amelyek nem akarnak semmit mutatni. Gondolok itt az esetleges nyilakra, vagy a régebben gyakrabban használt távtartó gif-ekre (Olyan kis méretű átlátszó, GIF formátumú fileok, melyek kizárólag bizonyos HTML elemek egymástól való távolságának megtartására készültek). Fűzhetünk viszont a szövegünkhöz magyarázó szöveget mind vakoknak, mind pedig a kereső-motorok számára, mégpedig úgy, hogy átlátszó képet helyezünk el a dokumentum adott pontján. Ezt a megoldást azonban érdemes szolidan kezelni, mert ha túl sűrűn használjuk, a keresőmotorok esetlegesen büntetőpontokat adhatnak ezért az oldalunknak, ami ront a találati listában elfoglalt helyünkön.
Több dimenziós navigáció
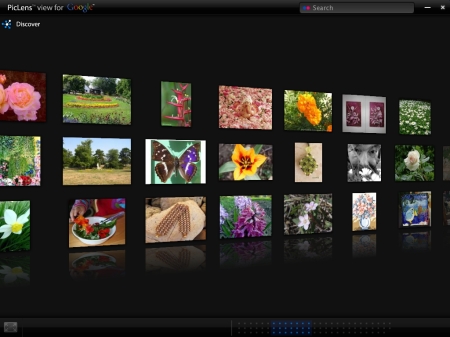
A szakirodalmak jelentős része nem tanácsolja 3D-s navigáció készítését. Indoklásaik arra épülnek, hogy mind a billentyűzet, mind az egér 2D-s beviteli eszközök és képtelenek átláthatóan kezelni a 3D-s teret. Sokáig én is osztottam ezt a véleményt, természetesen az esetek többségében még most is. Viszont legutóbb találtam egy megoldást (Apple) 3D-s navigációra, mely minden eddigi képzeletemet felülmúlta. Sajnálatos módon nem rendelkezem Apple termékkel, de találtam egy céget, aki az eredetihez nagyon hasonló megoldást nyújtott PC-n. A képeket és videókat egy falon jeleníti meg és a falat jobbra-balra mozgatva nézhetem át az általam kiválasztott képeket. Közelítés, távolítás kiemelés minden hihetetlenül kézre áll, minden pont oda került, ahol kerestem volna. Szeretnék itt egy képet bemutatni róla és elmondani, hogy talán megtörik a jég és a jövőben átalakulhatnak bizonyos navigációs megoldások.

A vezető site-ok (Google, FaceBook, YouTube) többsége azonnal beépítette ezt a megoldást, meglátva a benne rejlő hatalmas lehetőségeket. (illetve ma már az Iwiw is - a szerk.)
Folytatás: Webergonómia - Webáruházak felépítése felhasználói szempontból (6/6. rész)
Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat tartalom:
- Webergonómia (6/1. rész)
- A webergonómia alapjai (6/2. rész)
- Webergonómia - Tervezési szempontok (6/3. rész)
- Webergonómia - Weboldalak elemei (6/4. rész)
- Webergonómia - Weboldalak technikai megoldásai (6/5. rész)
- Webergonómia - Webáruházak felépítése felhasználói szempontból (6/6. rész)
Vecsei László hírblog tudástára az eKeresekedelem, eCommerce, magyar e-kereskedelem, webáruházak, online marketing, valamint a magyarországi könyvkereskedelem tárgykörökben. Elérhető: vecseilaszlo.blog.hu címen.






