 Webergonómia - Tervezési szempontok
Webergonómia - Tervezési szempontok
(6/3. rész)
Forrás: Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat (részlet)
Szerző: Hinkel József - Budapesti Műszaki Főiskola Keleti Károly Gazdasági Kar Vállalkozásmenedzsment Intézet Műszaki Menedzser Szak, 2008
Egy weboldal tervezésénél rengeteg apró dologra kell odafigyelni, melyek jelentősen befolyásolhatják a végleges képet oldalunkról. Figyelembe kell venni elsősorban a felhasználókat, másodsorban a technikát, a szoftvereket, de még akár a vállalat felépítését is. Vannak régi beidegződések és vannak újonnan felmerülő problémák. Ezek
kezelésére rengeteg ajánlás létezik. Az általánosságban minden oldalra alkalmazható időtlen ajánlások nagy része a következő:
Egyszerűség, átláthatóság
Az interneten közvetített információk legmeghatározóbb megjelenítő eszköze a monitor. Manapság ezek felbontása nem éri el egy a nyomtatott kiadvány minőségét. Ebből adódóan nehezebb olvasni erről a felületről. Statisztikák bizonyítják, hogy az emberek monitorról huszonöt százalékkal lassabban olvasnak, mint papírról, ezért a weboldalak felépítésénél, az információk közlésénél oda kell figyelnünk erre a tényre. Kutatások kimutatták azt is, hogy a hosszú szövegek fáradtságos olvasása helyett a felhasználók az ilyen adatokat csak átfutják, kulcsszavakat, kulcsmondatokat, vagy érdekes bekezdéseket keresve. Érdemes, tehát lényegre törő, rövid, tagolt formában közölni a mondanivalónkat. Nem érdemes bonyolult megfogalmazásokba bocsátkozni, inkább egyszerű nyelvezetet kell használni.
Nézőpont
Sikereket akkor érhetünk el, ha weboldalaink működését az átlag felhasználó szemszögéből vizsgáljuk. Minél jobban igazodunk a felhasználók többségének igényeihez, megszokásaihoz annál nagyobb a valószínűsége, hogy kezelhető, átlátható oldalt készítettünk. A felhasználók vizsgálatára számos módszer létezik, mint a korábban említett maketten végzett feladatok, card sorting teszt, vagy akár a szemkövetéses vizsgálatok. A témában természetesen rengeteg tanulmány található az interneten, de könyv formájában is hozzáférhetőek az alap megállapítások.
Gyakori hiba szokott lenni, hogy a weboldal a vállalat felépítését tükrözi, ahelyett hogy a felhasználók igényeit venné alapul. Az ilyen oldalak általában kevésbé használhatóak, mivel kényszerítik a látogatót a vállalat felépítésének megértésére.
Az első benyomás jelentősége
Minden website üzemeltetője szeretne sok látogatót vonzani, ezzel növelve online, offline eladásait vagy az internet adta lehetőségeket valamilyen úton-módon kihasználva növelni bevételeit. Ennek elérésére a legtöbb esetben nem elég az, ha egy felhasználót rábírunk, hogy nézze meg a weboldalunkat. Legtöbb esetben az, hogy ellátogat hozzánk nem elég. Fel kell kelteni az érdeklődését, rá kell bírni, hogy elkezdje használni az oldalt, majd el kell
nyerni a tetszését, hogy később visszajöjjön hozzánk. Az első és legfontosabb pont, hogy a látogató választ kapjon az alábbi kérdésekre:
- Hol vagyok?
- Hova mehetek tovább?
A bejelentkező oldalak (Splash Page) legnagyobb hibája, hogy ezekre a kérdésekre nem adja meg a megfelelő választ, ráadásul feleslegesen feltartja a látogatót, ami rossz benyomást tehet rá. Nem beszélve arról, ha valaki ellátogat másodszor, vagy éppen harmadszor az oldalra, ilyenkor már kifejezetten idegesítőnek mondható. Nem véletlen itt sem a türelmetlenség, emlékezzünk csak az oldalon eltöltött rövid időre, amit a bejelentkező oldalak feleslegesen fogyasztanak.
Természetesen a „Hol vagyok?”-kérdés megválaszolása a főoldalon kifejezetten fontos, mivel ebből képes eldönteni a felhasználó, hogy jó helyen jár–e, vagy esetleg teljesen rossz oldalra jutott. Itt kap választ arra, hogy mire tudja használni az adott oldalt. Fontos feladata a főoldalnak, hogy segítse a weblap további részei felé a navigálást, és hogy bemutassa a legfrissebb tartalmakat az oldalon.
A navigáció szempontjából felmerül egy harmadik kérdés is, mégpedig az, hogy: hol jártam már? Ezt a kérdést általában a böngészők a linkek színezésével megválaszolják, de amennyiben ezeket a színeket módosítják, vagy elfelejtik a „visited” paramétert átállítani, a két link különbsége elveszik, vagy a megszokottól eltérő színezést vesz fel, ami gyengíti az értelmezhetőségét. Igaz ez például a képek linkelésére is, ezért ezzel óvatosan kell bánni.
Elfogadottá vált továbbá, hogy a linkeket aláhúzás jelöli, ami nem probléma addig, míg a szöveg egyéb helyein nem alkalmaznak aláhúzást. Amennyiben van lehetőség ennek elkerülésére, érdemes megtenni, mert nagyon zavaró még akkor is ha színeiben nem hasonlít a linkekre.
A legtöbbet látogatott oldal valószínűleg a főoldal lesz, de nem szabad elfelejteni, hogy a látogatók nem csak erre az oldalra érkezhetnek. Amennyiben például egy keresőből érkezik a felhasználó, esetlegesen rögtön egy belső oldal tárulhat a szeme elé. Ebben az esetben is meg kell tudnia válaszolni az alapvető kérdéseket, viszont fokozottan figyelni kell arra, hogy az oldal utat biztosítson a website felsőbb szintjeihez.
Megjelenés
A webes megjelenés fontos témakör, befolyásolja a látogató hangulatát, erősíti a site hitelességét, befolyásolja a cégről kialakult véleményt, megismerteti az arculatot és javíthatja, vagy éppen ronthatja a tájékozódást.
Folyamatos problémát okoz a monitorok, illetve egyéb megjelenítő eszközök különbözősége. Gondoljuk csak el, egy adott oldalt megnézhetnek monitoron, telefonon, de akár televízión is. Ezek a különbségek okozzák, hogy a WYSIWYG (What You See Is What You Get – Azt kapod, amit látsz), mint olyan, nem működik tökéletesen
weboldalszerkesztés közben.
A design kialakítása szintén fontos szerepet játszik egy weboldal létrehozásakor. Egy jó design képes kellemes hangulatot varázsolni a weboldalra, növelni annak hitelességét, vagy kiemelni azokat az elemeket, amelyek fontosak az oldal használatához. Természetesen ez visszájára is fordulhat, ami komoly problémákat okozhat a használhatóság kérdésében. Egy jól megválasztott szín és kísérőszín javítja a tájékozódást, míg ha ezek rosszul lettek megválasztva, inkább rontanak.
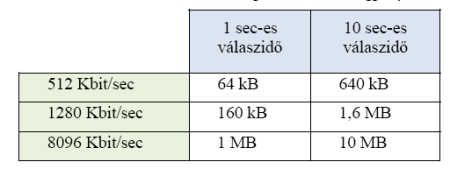
Van még egy szempont, amit figyelembe kell venni a design kialakításában, ez pedig a sebesség. Az előzőekben már láthattuk, hogy az ideális válaszidő <1 másodpercnél, ezt a weben különösen nehéz megoldani. A weboldal mérete, illetve az átvitel sebessége nagyban meghatározza ezt az értéket. Különösen fontos tehát olyan design kialakítása, mely ezeken az értékeken javít. Az átvitel sebessége változó, tehát ezt nem lehet egyértelműen meghatározni (bár mérésekkel nagyságrendileg igen). Érdemes tehát a weboldal maximális méretét megszabni.
Általánosságban elfogadott tény, hogy a weboldal ideális méretét 100 KB-ban határozzák meg, tehát mind a szöveges állományok mind a képi állományok együttes mérete ne haladja meg ezt az értéket. Természetesen a szerver válaszideje is fontos, de általában nem ez a legszűkebb keresztmetszet.

Érdemes tehát olyan design elemeket alkalmazni, amikkel meg lehet felelni a fent említett számoknak, ezzel máris közelebb jutottunk az ideális válaszidőhöz.
Tartalom
A weboldal tartalmáról már esett szó, de ehhez tartozóan meg kell említeni még néhány fontos dolgot. A tartalom milyenségét tekintve természetesen fontos a friss és értékes szöveg, de van még valami, amire oda kell figyelnünk, ez pedig a helyesírás. A helyesírási hibáktól hemzsegő oldalak rontják a hitelességünket, ami természetesen rontja oldalunk és cégünk megítélését, hatással van látogatóink számára és eladásainkra is.
A tartalom többnyire szöveges formában kerül fel az oldalainkra, ezért van néhány fontos szabály, melyeket hosszú évek kutatásai alapján állapítottak meg.
Ezek a következők:
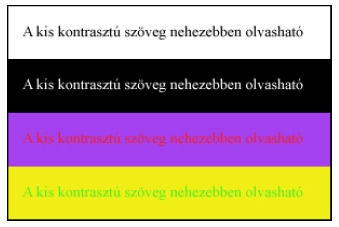
- használjunk kontrasztos színeket a szövegek megjelenítésére. Javasolt a fehér alapon fekete szöveg, ez javítja az olvashatóságot. Kisebb kontrasztú szövegek esetében lassul az olvasás sebessége. Fekete háttéren fehér szöveg szintén nagyon erős kontrasztú, de talán az évek során elfogadott fehér papíron fekete szöveg miatt, ez a
változat valamivel lassabb olvashatóságot eredményez, mint a hagyományos.

- háttérnek lehetőleg egyszínűt használjuk, esetleg nagyon finom mintájút, mert az erős hátterek jelentősen rontják az olvashatóságot.
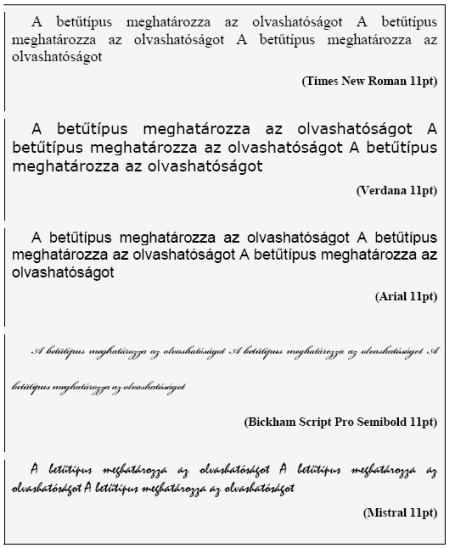
- a betűk mérete szintén fontos, olyan betűtípusokat használjunk, amelyek a nagy átlag számára is jól olvashatók
- kerülendő a mozgó szövegek használata is, ezek legtöbbször olvashatatlanok és egyébként is zavaróak
- vannak olyan fontok, melyek kimondottam arra készültek, hogy monitorról olvassák őket. A „Verdana” tipikusan ilyen, könnyen olvasható a szélessége miatt ezzel kevésbé fárasztja a szemet. A szűkebb betűtávolsággal rendelkező fontok olvasása jóval nehezebb, mivel a betűk nem különülnek el élesen egymástól, felismerhetőségük romlik. Az emberek sokszor a szavakat ismerik fel, nem is konkrétan a betűket olvassák, gondoljunk csak bele, mennyire megnehezítheti feladatunkat egy egzotikus betűtípus, nem beszélve arról, ha nagy mennyiségű szöveget kell olvasnunk.

A domain név kiválasztása, avagy weboldalunk címe
A weboldal címének kiválasztása egyáltalán nem egyszerű feladat. Már rögtön az első lépésnél ki kell választanunk, hogy célközönségünk honnan fog érkezni. Elképzelhető, hogy csak egy adott ország látogatóira számítunk, de az is lehetséges, hogy Európa, vagy akár a teljes világ lakosságát tekintjük célközönségnek.
Minden ország kapott egy kétbetűs azonosítót (tartomány kód), melyek alá tartozó domainek kiosztásáról rendelkezhet. Magyarország esetében ez a „.hu” kiterjesztés. Az Európai Unió is rendelkezik ilyennel „.eu”, vagy például a teljes világ által közösen használt „.com” vagy „.org” szintén ilyenek. Maga a név kiválasztása korántsem egyszerű. Persze választhatjuk a cégnevet vagy egy termék nevét, szolgáltatással kapcsolatos nevet, vagy akár egy keresőmotorban számunkra fontos kulcsszót, de rögtön beleütközhetünk néhány problémába. A jól csengő domainek többsége már le van foglalva, vagy azért, mert valaki nálunk gyorsabb volt, vagy azért, mert régebben befektetési céllal felvásároltak jó néhány domainnevet (a világ legdrágább domain nevét, a business.com-ot egy Houstoni vállalkozónak sikerült eladnia 7,5 millió dollárért). Szem előtt kell tartanunk azt is, hogy lehetőleg minél rövidebb domaint válasszunk a későbbi hirdetések vagy esetleg lebetűzések miatt. Természetesen lehetnek kivételek, mint az egyik Wales-i kisfalu neve (Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch), de nekik nem volt sok lehetőségük és alapvetően nem ez lesz a jellemző. Megszokott, hogy a többszavas
cégneveket egybe vagy kötőjellel írják, mivel a domain nevekben szóköz nem használható. Természetesen akkor választunk jó domainnevet, ha az már magában is sokat elmond rólunk, vagy az oldalunkról. Ha emellé még sikerül rövid, célcsoport által legtöbbet használt (pl. .hu) nevet választanunk, akkor már egyenesen bizonyos, hogy a internetezők egy részét sikerült elcsábítani az oldalunkra.
Folytatás: Webergonómia - Weboldalak elemei (6/4. rész)
Webergonómiai szempontok érvényesülése az internetes áruházak kialakításában - szakdolgozat tartalom:
- Webergonómia (6/1. rész)
- A webergonómia alapjai (6/2. rész)
- Webergonómia - Tervezési szempontok (6/3. rész)
- Webergonómia - Weboldalak elemei (6/4. rész)
- Webergonómia - Weboldalak technikai megoldásai (6/5. rész)
- Webergonómia - Webáruházak felépítése felhasználói szempontból (6/6. rész)
Vecsei László hírblog tudástára az eKeresekedelem, eCommerce, magyar e-kereskedelem, webáruházak, online marketing, valamint a magyarországi könyvkereskedelem tárgykörökben. Elérhető: vecseilaszlo.blog.hu címen.






